
A web development framework is a collection of tools, libraries and best practices that make it easier to create, maintain and scale websites. Here’s how to pick the right one for your team.
Written by Akshay Kumar Published on Jan. 30, 2024
A web development framework is a pre-designed collection of tools, libraries and best practices that make it easier to create and maintain websites.
There are frameworks for front-end and back-end web development frameworks. Back-end frameworks manage server-side tasks, database interactions and application logic, while front-end frameworks concentrate on the user interface and interactivity.
They’re often essential to modern web development as they can increase developer efficiency and make it easier to scale. Here’s what you need to know to pick the right framework for your company.
A web development framework is a set of tools, libraries and best practices that facilitate the creation and maintenance of websites or web applications. By standardizing development procedures, supplying reusable code and providing a framework for building reliable, scalable and effective applications, web development frameworks give developers an organized approach to construct and manage web projects.
A web development framework has different elements that facilitate the development process, such as pre-built modules, templates, libraries and application programming interfaces (APIs) .
Web development frameworks are essential to modern web development since they are highly beneficial and provide developers with invaluable tools. Their significance comes from their capacity to improve productivity, encourage best practices, simplify the development process and make it easier to create web applications that are reliable, scalable and maintainable.
Let’s delve deeper into the significance of web development frameworks:
Web development relies heavily on front end and back end frameworks, which play separate but related roles in creating responsive, functioning and user-friendly websites. Let’s explore the roles in further detail:
A few important factors should be taken into account while choosing the finest front-end and back-end web development framework to make sure that it fits developer preferences and project requirements. Here are the essential criteria for evaluating and choosing the right front end framework:
Developers should take these factors into account to choose a front end web development framework that best fits the technical requirements of the project, the capabilities of the development team and the project’s long-term objectives.
React is a powerful and widely-used front end JavaScript library developed and maintained by Facebook. While it’s technically a library for building user interfaces, its robust ecosystem, component-based architecture and vast community support have led many to consider it as a full-fledged front end framework. With React, you can assemble user interfaces from discrete elements known as components. Let’s dive deep into React key features, characteristics and quick installation.
Reusable UI components : React places a strong emphasis on developing user interfaces (UIs) as a set of reusable components. This modular design promotes code reuse, makes development simpler and makes maintenance simpler.
Efficient DOM manipulation: React uses a virtual DOM, or a simplified copy of the real DOM. React optimizes performance and renders content faster by comparing the virtual and actual DOMs when the state of the application changes. Only the components that require updating are updated.
Declarative syntax: React makes use of JSX, a syntactic extension that lets programmers write JavaScript code that looks like HTML. Declarative syntax streamlines the construction of UI components to make code easier to read and maintain.
One-way data binding: React uses a unidirectional data flow, in which information moves from parent to child components only in one direction. This guarantees a steady flow of data, which facilitates debugging and application state management.
React’s great performance is attributed to its efficient rendering, virtual DOM usage, and component optimization capabilities. These features make React a good choice for creating quick and responsive user interfaces.
The scalability of React is facilitated by its component-based structure, which allows developers to effectively scale applications as they increase in complexity and size.
To begin the React installation process, ensure that Node.js and npm (node package manager) are installed on your system. Follow these steps:
Once Node.js and npm are installed, you can create a new React application using the Create React App tool. Follow these steps:
npx create-react-app my-react-appThis command will download the necessary packages and set up a new React project structure named "my-react-app" in the current directory.
Vue.js is a progressive JavaScript framework. It’s used to create user interfaces and single-page applications (SPAs). Vue’s appeal among developers can be attributed to its robust features, ease of adoption, simplicity and adaptability. Let’s dive deep into Vue.js key features, characteristics and installation.
Reactivity: Like React, Vue has a component-based, reactive architecture. It enables programmers to design modular and reusable components, each of which contains its own HTML, CSS and JavaScript logic. This encourages a well-structured and clean code base.
Vue components: It’s simple to combine and nest components, which promotes code maintainability and reuse. The reactivity system in Vue makes sure that the UI components are automatically updated when data changes.
Declarative templating: With the help of Vue’s templating system and directives (like v-bind , v-if and v-for ), developers may create declarative and user-friendly HTML-based templates. This makes it easier to incorporate dynamic behaviors and data into the user interface.
Like React, Vue makes use of a virtual DOM to minimize DOM manipulation and update only the relevant portions when changes happen. This reduces needless re-rendering, which enhances performance.
Lightweight framework: Because Vue is lightweight, it can be used for projects where overhead reduction and load time optimization are important considerations. Its compact size helps to speed up the initial loading of pages.
Vue command line interface (CLI): To scaffold and manage Vue projects, Vue CLI offers an extensive toolkit. In addition to supporting many build configurations and plugins, it simplifies the setup procedure.
Vue Router: Vue Router is a powerful routing library that enables developers to create SPAs with multiple views, managing navigation and state transitions.
Developers, particularly those who are new to front-end development or are switching from other frameworks, find Vue to be intriguing because of its easy learning curve and comprehensive documentation.
Vue’s modular architecture allows developers to easily create scalable and maintainable apps. Vue.js’ straightforward and obvious syntax enables developers to focus on creating strong and efficient frontend experiences without adding additional complexity. The framework’s adaptability also allows for a range of development techniques, making it suitable for both small projects and large-scale applications.
To begin the Vue.js installation process, ensure that Node.js and npm are installed on your system. Follow the same steps for installing Node.js.
Next, install Vue CLI. This is the standard tooling for Vue.js development. To install Vue CLI globally on your system, follow these commands:
First, open a terminal or command prompt.
Then, enter the following command to install Vue CLI globally:
npm install -g @vue/cliOnce the installation is complete, verify the installation by checking the Vue CLI version:
vue --versionConfirm that Vue CLI has been installed and displays the version number in the terminal.
Angular is a powerful, full-fledged front end web development framework maintained by Google. Angular, known for its extensive features, powerful ecosystem and sturdy design, provides a full solution for developing dynamic, single-page applications (SPAs) and complicated online interfaces. Let’s dive deep into Angular key features, characteristics and quick installation.
Component-based structure: Angular utilizes a component-based design in which UIs are constructed from reusable components. Each component contains its own template, logic and styles, resulting in a modular and manageable code structure.
Directives: Angular provides a set of directives (for example, ngIf , ngFor and ngStyle ) that allow developers to add functionality to HTML, allowing for dynamic rendering and modification of DOM components.
Built with TypeScript: Angular is built with TypeScript , a superset of JavaScript that brings strong typing and static analysis to the language. This leads to improved code quality, better maintainability, and enhanced tooling support.
Built-in dependency injection : Angular has a powerful dependency injection framework that assists in dependency management and makes components more modular and testable.
Two-way data binding: The two-way data binding in Angular synchronizes data between the model (component) and view (template), enabling changes in one to automatically reflect in the other.
Change detection: When data changes, Angular’s change detection engine rapidly refreshes the UI, optimizing efficiency by eliminating needless DOM modifications.
The Angular command line interface (CLI) offers robust tools for scaffolding, developing, testing, and deploying Angular applications. It simplifies project creation and provides instructions for creating components, services and modules.
Modular architecture: Angular organizes code into coherent parts using modules, making it easier to manage and grow projects. Modules are containers for linked components, services and directives.
Routing: The router in Angular allows developers to design sophisticated, single-page apps with numerous views while smoothly handling navigation and state transitions.
Unit Testing: Angular provides strong testing features, including as tools for unit testing components, services and other application components.
End-to-end (E2E) testing: Through tools like Protractor, Angular allows developers to simulate user interactions and test application operations.
Angular has a large and active developer community that contributes to ongoing enhancements, substantial documentation, tutorials, and a diverse set of third-party libraries and extensions. Angular is used by a wide number of big corporations and companies, like Google, Microsoft, Forbes and others, demonstrating its potential for developing scalable and production-ready apps.
To begin the Angular JS installation process, ensure that Node.js and npm are installed on your system.
Angular CLI (Command Line Interface) is the recommended way to set up and manage Angular projects. Follow these steps:
First, open a terminal or command prompt.
Then, enter the following command to install Angular CLI globally on your system:
npm install -g @angular/cliOnce the installation is complete, verify the installation by checking the Angular CLI version:
ng --versionConfirm that Angular CLI has been installed and displays the version number in the terminal.
Below are the top back-end web development frameworks to know:
Node.js is a popular choice for back-end web development because it provides a sophisticated runtime environment that allows developers to execute JavaScript code on the server side. It’s not a framework, but rather a runtime based on the version eight JavaScript engine that allows you to create scalable and high-performance applications. The following are specifics about Node.js in the context of back-end web development:
Event-driven nature: Node.js has an event-driven, non-blocking input/output (I/O) approach, allowing it to handle several requests concurrently without being slowed down by I/O operations.
Enhanced performance: By minimizing needless waiting periods during I/O operations, this design leads in effective resource use, scalability and increased performance.
Support for scalability: Node.js enables horizontal scalability through its event-driven design, making it appropriate for handling a high number of concurrent connections and scaling over several nodes.
Real-time applications: It excels in building real-time applications like chat applications, gaming platforms or collaborative tools that require high scalability and responsiveness.
Efficient API development: Node.js simplifies building RESTful APIs and microservices due to its lightweight and flexibility, allowing developers to create modular and loosely coupled services.
Suitability for microservices architecture: Its modular approach is compatible with the microservices architectural style, allowing for the creation of separate, scalable services.
Node.js may be used on the server to pre-render HTML content before providing it to the client. This can help with SEO and page load speeds, especially for sophisticated online apps.
Frameworks like Next.js and Nuxt.js leverage Node.js to create hybrid applications that combine the benefits of server-side rendering with the flexibility of client-side JavaScript frameworks like React and Vue.js.
Using technologies like as WebSockets, Node.js provides real-time communication between the front-end and the back-end. This enables features like live chat, collaborative editing, and dynamic data changes to be implemented without the need for page refreshes.
With its asynchronous, event-driven design, scalability, JavaScript-based ecosystem and strong community support, Node.js provides a solid platform for back-end development. Its ability to handle I/O-bound activities efficiently and its adaptability for real-time applications make it an excellent choice for developing high-performance and scalable backend systems.
You can download Node.JS via its website.
Django is an open-source Python web framework noted for its ease of use, scalability, and adaptability. It adheres to the concepts of “don’t repeat yourself” (DRY) and “convention over configuration” (CoC), stressing quick development, clear design and pragmatic solutions. Here’s an in-depth look of Django in the context of back-end web development:
Object-relational mapping (ORM) : Django includes a robust object-relational mapping that abstracts database interactions, allowing developers to work with database models using Python code, thus simplifying data management.
Admin interface : The built-in admin interface provides a ready-to-use, customizable admin panel for managing site content, users, and permissions with minimal configuration.
Scalable architecture : Django’s architecture supports scalability by allowing the separation of concerns into reusable apps, making it suitable for projects of varying sizes and complexities.
Caching and optimization : Django provides built-in caching mechanisms and optimization tools to improve application performance.
Django comes with built-in protection against common web vulnerabilities such as SQL injection, cross-site scripting (XSS), cross-site request forgery (CSRF) and clickjacking.
This proactive security strategy not only saves developers time, but also gives them confidence in Django's capacity to construct safe and robust online applications. The framework’s focus on protecting user data and eliminating typical vulnerabilities demonstrates its dedication to provide a dependable and secure environment for developers and their projects.
It offers robust authentication and authorization mechanisms for user authentication, session management and permissions control.
With an emphasis on flexibility, Django supports fine-grained access control, allowing developers to adjust authentication and authorization processes to their applications’ unique requirements. Whether it’s managing user sessions or implementing complex permission hierarchies, Django provides a solid basis for creating safe, user-centric online applications.
Reusable Components (Apps) : Django encourages a modular approach by breaking down functionalities into reusable apps, promoting code reusability and maintainability.
Pluggable Apps : The framework’s pluggable nature allows developers to integrate and reuse third-party apps seamlessly.
Support for multiple databases : Django supports various relational databases (e.g., PostgreSQL, MySQL, SQLite and Oracle) without requiring significant changes to the codebase.
ORM and data modeling : The ORM simplifies database interactions, making it easy to define models and relationships using Python classes.
Powerful API Toolkit : DRF extends Django’s capabilities to build RESTful APIs, offering serialization, authentication, and view classes to expedite API development.
Flexible Serialization : DRF provides serializers for data validation and conversion, enabling seamless integration with front-end frameworks.
Django has a thriving community that contributes to its growth, providing extensive documentation, packages, tutorials and support forums.
Django’s extensive feature set, modular design, built-in security, scalability, and rich ecosystem make it a good choice for developing robust, safe and scalable backend systems. Its ORM, admin interface, and quick development support further cement its place as a leading backend web development framework, particularly for Python-based applications.
To begin the Django installation process, ensure Python is installed on your system . Follow these steps:
First, visit Python’s website and download the latest version suitable for your operating system (Windows, macOS, or Linux). Install Python by following the instructions provided on the website.
Then, verify installation. Open a terminal or command prompt and type the following command to confirm Python installation:
python --versionNext, you’ll install Django. Django can be installed using Python’s package manager, pip. Follow these commands:
Open a terminal or command prompt.
Enter the following command to install Django using pip:
pip install djangoOnce the installation is complete, verify the Django installation by checking the Django version:
django-admin --versionConfirm that Django has been installed and displays the version number in the terminal.
Express.js is a Node.js web-based app framework that is known for its ease of use, scalability, and speed. It's intended for rapid development of web apps and APIs, offering a rich set of functionality while giving developers the freedom to create and organize applications as needed. Here’s a more in-depth look at Express.js in the context of back-end web development:
Lightweight Structure : Express.js provides a minimalistic and opinionated structure, allowing developers to have more control over the architecture and components of their applications.
Modularity : Its modular design lets developers add or remove features based on project requirements, enabling a tailored approach to back end development.
Middleware system : Express offers a middleware stack that allows developers to write middleware functions to handle requests, perform authentication, execute code on every request and modify responses.
Customizable middleware : Developers can use built-in middleware or create custom middleware to execute specific tasks in the request-response cycle.
Flexible routing : Express provides a powerful routing mechanism to define various HTTP request methods (GET, POST, PUT, DELETE, etc.) for specific URLs, simplifying endpoint handling and creating RESTful APIs.
HTTP methods support : Express simplifies handling HTTP requests by providing methods like req and res to access request and response objects, making it easy to manage HTTP operations.
Response handling : It allows streamlined response handling with methods like send, json, redirect, etc., making the process more straightforward.
Error middleware : Express allows the creation of error-handling middleware, enabling developers to manage errors in a centralized way across the application.
Suitability for microservices : Express.js is well-suited for building microservices and APIs due to its modular structure and flexibility, allowing easy integration with other services
Strong Community : Express.js has a vibrant and active community contributing to its growth, providing extensive documentation, middleware, packages and support forums. Express.js is more than simply a framework; it’s a collaborative environment in which shared knowledge and ongoing contributions move the platform forward, allowing developers to create scalable and efficient online apps.
Active contributors continue to drive the framework’s evolution, creating an ecosystem rich in documentation, middleware, packages, and help forums. This collaborative culture not only reduces the learning curve for developers, but also keeps Express.js at the forefront of innovation.
To begin the Express JS installation process, ensure that Node.js and npm are installed on your system. Express.js projects can be initialized using npm (Node Package Manager). Follow these commands:
Open a terminal or command prompt.
Then, create a new directory for your Express.js project and navigate into it:
mkdir my-express-app cd my-express-appInitialize a new Node.js project by running the following command and following the prompts:
npm init -yInstall Express.js as a dependency in your project using npm:
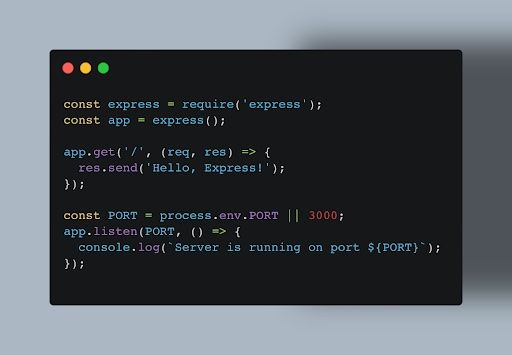
npm install expressCreate an entry point file (e.g., app.js or index.js) and set up a basic Express.js server. For example:

Choosing the correct frameworks for a project’s front end and back end is critical to its success. Before making these judgments, several variables should be examined. Here are some use cases and factors to assist you in selecting the best frameworks:
Ultimately, the frameworks you choose should be compatible with your project’s unique objectives, team skills, scalability requirements, and long-term aspirations.
Before making a decision, it’s critical to thoroughly consider these aspects. Prototyping or doing short trials with many frameworks might aid in determining their viability for your project before committing to one.
A tutorial on web development frameworks. | Video: Traversy MediaNo conversation around web development can be complete without discussing the role of AI . AI is transforming web development by providing revolutionary tools and technologies that expedite operations, improve user experiences and increase overall efficiency. Here’s a thorough look at how artificial intelligence is revolutionizing web development and assisting developers:
AI technologies, such as GPT (Generative Pre-trained Transformer) models, help developers by recommending code snippets, auto-completing functions, and producing code templates depending on context, decreasing development time and mistakes.
AI-driven testing frameworks automate the process of testing web applications by predicting potential bugs, identifying performance issues, and executing comprehensive tests, ensuring better code quality and reliability.
AI tools can help in identifying and fixing bugs by analyzing code patterns and suggesting resolutions, streamlining the debugging process.
Artificial intelligence and machine learning are used in AI-powered development tools and automation to aid developers at various phases of the development lifecycle. These technologies simplify processes, boost productivity and enable more efficient coding techniques.
By using machine learning algorithms to automate regular processes, give intelligent suggestions and optimize many areas of the development lifecycle, AI-powered development tools and automation greatly improve developer productivity, code quality and overall efficiency.
Integrating AI with web development workflows involves leveraging artificial intelligence tools, APIs and frameworks to enhance various stages of web application development. Choosing and integrating AI-powered tools, APIs, or platforms that correspond with specific project needs and development goals is the first step in incorporating AI into web development workflows. Developers may optimize procedures, enhance productivity, and produce more intelligent and user-centric web apps by integrating AI at various phases of the development lifecycle.
AI’s integration into web development processes empowers developers by automating tasks, improving efficiency, enhancing user experiences, and fortifying security measures. As AI continues to advance, its impact on web development is expected to grow, offering more sophisticated tools and solutions for developers to create innovative and efficient web applications